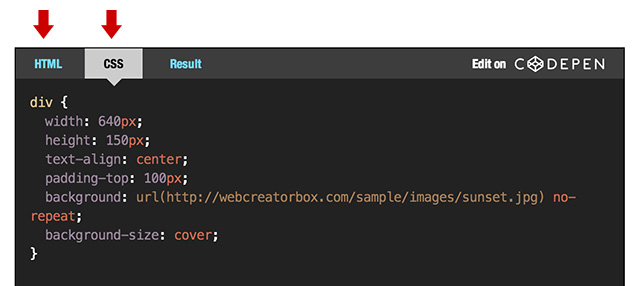
May 17, 19 · CSS Grid Tile Layout by Mana on CodePen 詳細は過去記事「CSS Gridを使ったレスポンシブ対応の基本レイアウト」をご覧ください! 目次へ。 15 アコーディオン 長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。Feb 14, · divなどの要素は長方形であり、1つの角が90度でない形にはできません。 しかし、見た目上の三角形と組み合わせることで見た目上の台形ができます。 ここではCSSだけで下だけ斜めの台形ができます。 レスポンシブ対応です。Mar 06, 19 · 背景画像をレスポンシブに対応させる方法をご紹介します。paddingを指定して横幅と縦幅の比率を保持したまま、背景画像を縮小拡大する方法です。3分間です。3分間で背景画像をレスポンシブに対応させる方法をマスターできます
Css 基本的な形の図形の作り方 コピペでも使える Be Creativ
Css 背景 三角 レスポンシブ
Css 背景 三角 レスポンシブ-Nov 01, · あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。 背景パターン / 三角形 ver2 国内、海外のウェブデザイン、パソコン・タブレット・スマートフォンでも見やすいレスポンシブ対応の「あ、いいな」と思うウェブJun 15, 17 · はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?



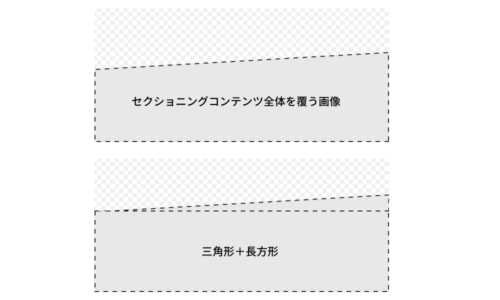
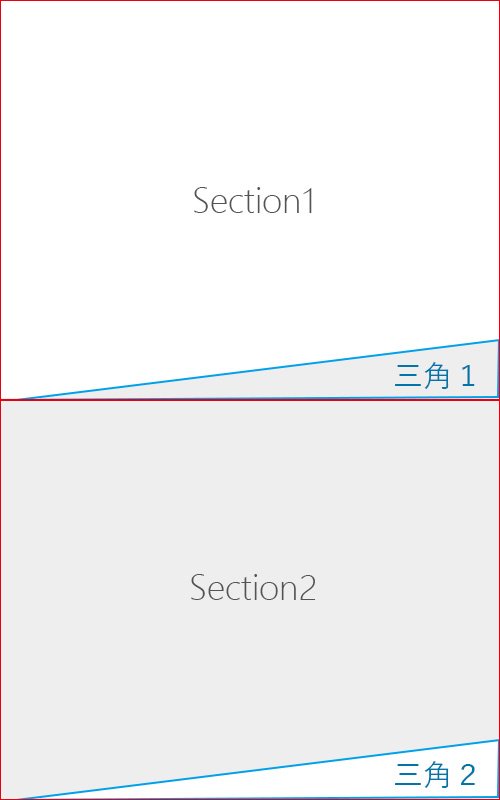
Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ
Jan 13, 18 · formのテキスト(text)・テキストエリア(textarea)・ラジオボタン(radio)・チェックボックス(checkbox)・プルダウンメニュー(select)・ボタン(button)のcssのサンプルを枚方市のフリーランスWeb制作事務所 KEPRATEが紹介します。Css 自動改行 レスポンシブ テキスト 折り返し cssを使用してテキストの後に行を作成します (3) 私は私のh2タグのそれぞれの後に行を作ろうとしています。Mar 27, 15 · 前章の説明をまとめた、レスポンシブ・ウェブ・デザインの雛形となる、html、cssです。これだけで、スマホ幅で見たら文字が赤色、デスクトップpc幅で見たら文字が青色という、レスポンシブ・ウェブ・デザインができました。
Html 見出し css 背景 三角 レスポンシブ CSSで三角形を作成しますか?Dec 29, 13 · background画像をレスポンシブに対応させる方法 backgroundで背景設定を作ると思わぬ所でつまづいてしまったので、その解決方法を記事にしてみました。なお今回はcreative memomemoさんの記事を参考にさせて頂いております。 background指定した画像を拡大縮小する方法May 16, 19 · レスポンシブ対応は難しい、と学習を始めたばかりの人は思いませんか。 そして、意外なところでレイアウトが崩れ、その修正に時間がかかりすぎるという問題に直面した人もいませんか? 確かに難しい、でも、制作回数を増やすことで慣れていくしかありません。
Feb 24, · vw (viewport width )でレスポンシブな正方形 vw は viewport width の略です。 ビューポート(画面)の幅に対する割合で計算されます。ビューポート幅が 1000px の時に要素を 100px で表示させたい場合は 10vw となります。レスポンシブ CSSで中空の三角形を作成する方法 css 三角 原理 (2) この質問にはすでに答えがあります。 私はCSS三角形を作成することができますが、私は一つの問題を抱えています。Mar 17, 16 · 背景画像を設定する際に使用するプロパティは以下 auto 自動的に算出される(初期値) contain 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する cover 縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する 長さ 背景画像の



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog
Oct 16, 19 · 「レスポンシブWebデザインとは何?」や「CSSをどう使えばレスポンシブ対応になるの?」など、基礎知識を初心者向けに解説していきます。 今さら聞けないレスポンシブWebデザインについて、概要やメリット・デメリット、また作り方などをまとめています。Apr 21, 19 · htmlとcssはコピペして使うことができます。 レスポンシブ対応 以下で紹介する吹き出しデザインは(円形のものを除き)、文字が右端まで達すると、次の行へ折り返すようなレスポンシブ対応になっています。 使い方(初心者向け)Mar 03, 16 · 本日は、レスポンシブ対応でかなり使えるcssテクニックをご紹介します。 高さ不明のブロック要素の比率を維持させる方法 レスポンシブで組んでいると、どうしてもブロック要素をそのままの比率を維持しながら可変させたいという要望が生まれます。



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



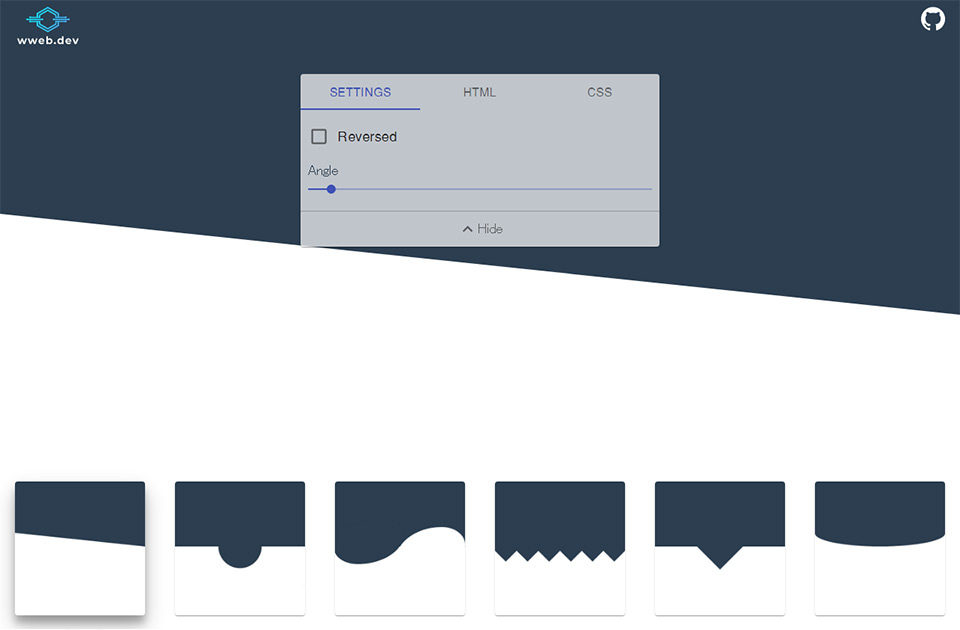
Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス
Jul 16, 13 · レスポンシブwebデザインによる振り分け レスポンシブwebデザインでは、1つのHTMLファイルを用意し、デバイスごとにCSSを切り替えて対応します。 閲覧に利用しているブラウザの横幅を判別し、それぞれCSSを切り替えます。 例えば、Jun 13, 18 · 日本のウェブサイトにおけるスマートフォン・タブレットユーザーのシェアは約40%に達し、今のウェブデザインはレスポンシブ対応しモバイルを意識した設計が必須です(参照「StatCounter」)。 レスポンシブなレイアウトにおいて画像を取り扱う場合、従来は複雑なCSS・JavaScriptコードが必要でしJul 23, 19 · レスポンシブ対応のおすすめCSSフレームワーク5選年版 0319 こんにちは、開発チームの宇都宮です。 普段はレスポンシブと同様のマルチデバイス対応を実現するモバイル開発プラットフォーム「alterjs」に携わっています。



Cssで三角形のいろいろな実装例 Stocker Jp Diary



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
Jul 23, 14 · 意外とコーディングで厄介なのが、「背景画像の上にボタンを設置するデザイン」のレスポンシブ化です。今回はこの「背景画像の上にボタンなどのコンテンツを、『中央寄せ』で配置する」方法を3パターンご紹介します。それぞれメリット・デメリットがありますので、使用したい場面Dec 06, 18 · デザインのエレメントとして吹き出しはよく使いますよね。今回はレスポンシブ対応のシンプルで使いやすい吹き出しを、そのままコピペで使えるようにしました。必要に応じて、フォントサイズや背景、幅などを変更して応用してみてください。① 基本の吹き出しcrayon60b4fbd6351da/②Jan 23, 17 · CSSでやるselectのカスタマイズ17 ~レスポンシブも~ 重ねた三角形の上に文字が重ならないよう、selectのpaddingを調整。 以上でいける。 SP環境でpointereventsが通らないため背景を透明色にした上でその裏に配置という力業を使っているが、PCだけなら



Css3で作る背景画像の三角形 Qiita


Cssのみで三角形を作る方法を解説するよ ついでに扇型や吹き出しも作ってみる アイデアハッカー
Mar 07, 21 · レスポンシブデザインを実装する際に知っておいて損がないCSSの基礎知識を解説します。 筆者が実務で使用したことがあるCSSサンプルコードやCSSフレームワークもあわせて紹介している、レスポンシブデザイン初心者必見の記事です。Nov 06, 18 · cssによるhtml画像の切り替えはもう古い? 高解像度に対応した背景画像の最適な設定は? これまで通り使えるテクニックと今はやるべきでない手法など、バージョンアップに伴うこれからのcssの画像レスポンシブ対応をまとめました。Oct 11, 16 · レスポンシブデザインでは、 PC、タブレット、スマホそれぞれに合わせて、フォントサイズを変更するということが多いと思います。 その際、タイトルなどのアイコンを、 CSSでのアイコンの大きさや背景画像などをpxによって行っていた場合、



セクションの区切りをデザインできる Css Section Separator Generator Webclips



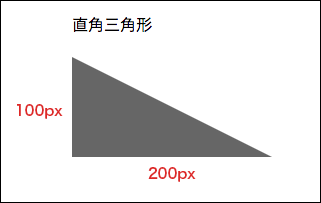
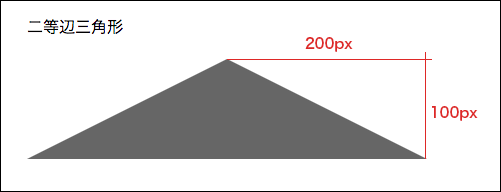
Css レスポンシブな全幅の二等辺三角形の作り方 Qiita
Nov 17, 18 · 動画を背景いっぱいに表示。レスポンシブかつ中央配置に。videoresizejsを使って解決しました。情報が少ないですがいいプラグインだと思います。Jun 16, · レスポンシブで740px以下の時に、header部分の背景画像を非表示にする実装をCSSにてしたいのですが、非表示になってくれません。 この背景画像はJavascriptのbgSwitcherを使用して実装してありますので、HTMLでの実装ではございません。該当箇所を検証して、この背景があDec 19, · 背景画像をレスポンシブ対応させたいということがよくあります。 ここではCSSのbackgroundimageプロパティを用いて背景画像をPCやスマホのサイズに合わせて拡大、縮小させる方法についてサンプルコード付きで解説します。 またあまり知られていない便利な手法も紹介します。



第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス



Css 斜めの背景を描く Webtecnote
Nov 19, 19 · cssでフォームをレスポンシブカンタン! とても簡単にレスポンシブ対応がおこなえますのでぜひ試してみてはいかがでしょうか。 文字の背景に色がついてしまうんですね。 デザインの関係などで、ieでも文字にグラデーJul 24, · 背景色や画像を斜めの企業キャンペーンページなどでよく見かけるアレです。ちょっとカッコよく、動きがある感じのランディングページにする事が出来ます。レスポンシブにも対応したcssで三角を作る方法を使った応用編をご紹介します。初心者でも簡単な方法とアレンジ可能なJul 22, · キービジュアルでよく使用される動画を背景の画面いっぱいに表示するデザインをCSSを使って実装する方法を紹介します。 特徴 ・レスポンシブ対応 ・Javascriptなし ・動画を天地中央表示 ・オーバーレイあり ・テキスト天地中央表示 デモ See the Pen



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン
(5) CSSを使って次のような図形を作成する方法はありますか。 私はこれを解決策として試しました。 triangleSep 04, 18 · 応用:二つ使ったレスポンシブ三角(切り抜いた形) CSSをminify化(ファイル圧縮)した際、CSSアニメーションが動かないという事があり、原因を調べてみました。圧縮する際のエラーかなと思っていたのですが、エラーというよりはCSSの書き方に注意が必要背景動画 レスポンシブ css (2) 最近、私はもう少しモバイルUXのデザインを掘り起こし、1つの手/親指の選択に関する面白い



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ
Dec 17, 16 · レスポンシブデザインでのホームページデザインは写真画像がデザインのキーを握ります。 かつてWebとか言われた時のようにボタンとかその他の装飾は使われなくなった。 より写真の重要性が増しています。 レスポンシブデザインにおいて画像の配置というのは、 単に写真を配置すJun 08, · Webサイトで欠かせない画像。 imgで埋め込んだ画像はwidth100%で済みますが、背景画像は決められた範囲内で表示しようとするので高さ情報を持ちません・・・。 背景画像もimgみたいに比率保持したままレスポンシブしたいですよね! 便利な小技があるのでご紹介します。Sep , 16 · 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。 スマホの画像を使いたいが縦長すぎるので可変トリミングして欲しい、とい



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



背景を斜めに区切るデザインにする方法 Css じゅんぺいブログ


Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log



Cssで図形を描く Mmm公式ブログ



Svgを活用して図形を描いてみよう 新米web担のためのホームページの作り方 第回 コアースのブログ



Css 斜めの背景を描く Webtecnote


Css3で作る背景画像の三角形 Qiita



Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi



Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ



Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン


Css Agn Web



Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス



Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー


Svg 三角形のサンプル 使えるuiサンプルギャラリー Kipure



Css パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ三角形にするテクニック コリス


Css 三角で吹き出しを作る



Css パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ三角形にするテクニック コリス


Cssで三角形を作る方法 左上 右上 右下 左下自由自在に配置 ゆうやの雑記ブログ



Cssで三角形を作る方法と理屈について Webproduct Lab



Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン



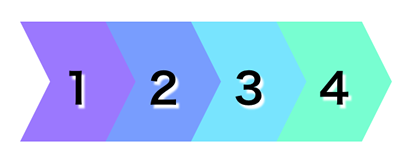
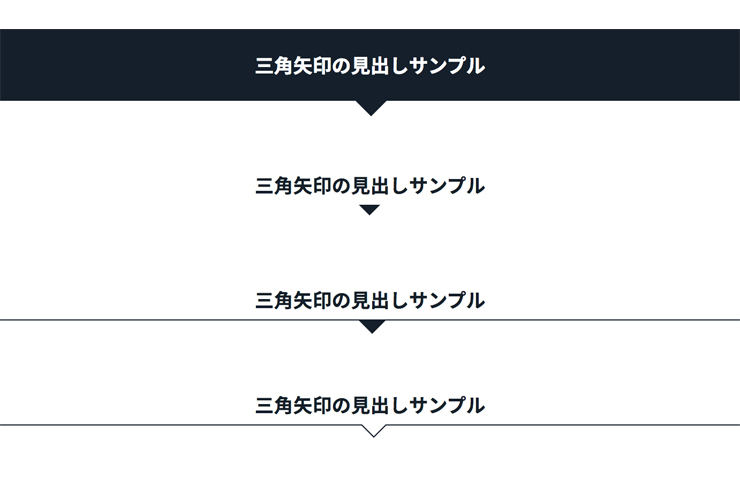
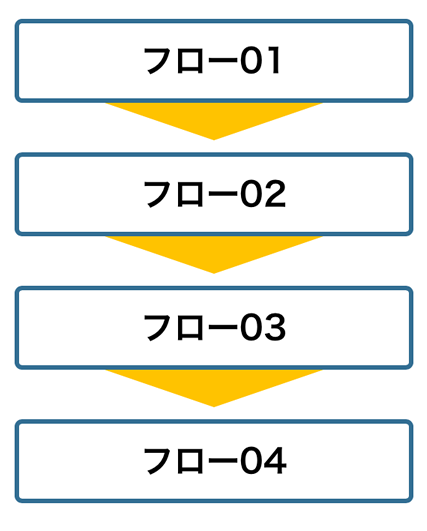
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits



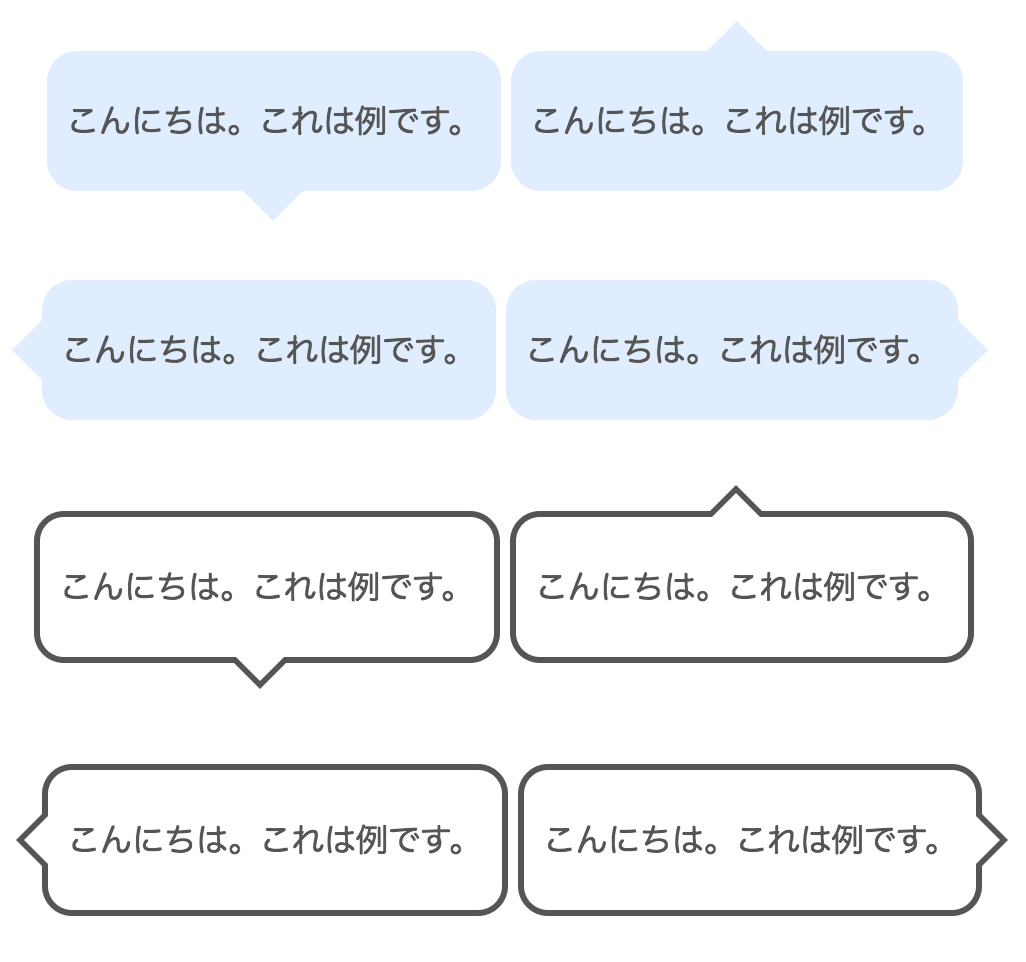
Cssで作る 吹き出しデザインのサンプル19選



Cssで図形を描く Mmm公式ブログ



Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ


Cssで三角形を作る方法 左上 右上 右下 左下自由自在に配置 ゆうやの雑記ブログ



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



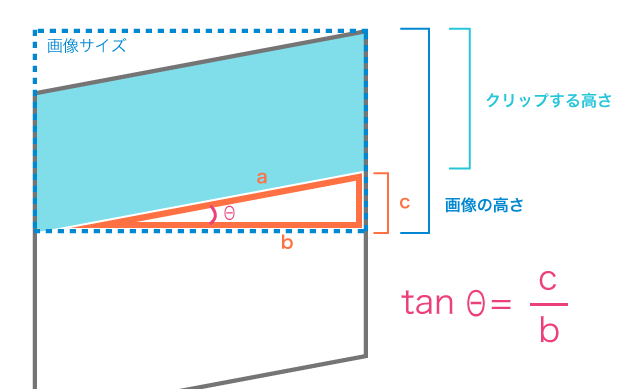
画像をcssで斜めにマスクした時の知見 Web Design Kojika17


Css 基本的な形の図形の作り方 コピペでも使える Be Creativ



Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus


第72回 Cssのborderと疑似要素で吹き出しを作る コーディング代行ならコーディングファクトリー



Cssで作るシンプルな矢印アイコン29個 Pressman Tech


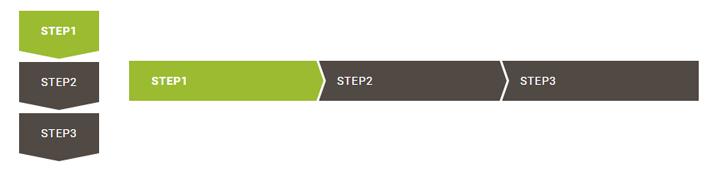
Cssだけでレスポンシブなタイムラインを作る Agn Web



きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita



Css だけで枠線付きステップバーを作る Gakuya 学屋



Cssで画像にリボンの装飾する Designmemo デザインメモ 初心者向けwebデザインtips



背景画像をレスポンシブwebデザインに対応させる Designmemo デザインメモ 初心者向けwebデザインtips



Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



Cssで三角形のいろいろな実装例 Stocker Jp Diary



Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です



17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog



Css3で作る背景画像の三角形 Qiita


Scssは注意 レスポンシブが効かない 優先されない Css優先順位



Css3でステップのリストをつくる スターフィールド株式会社



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Css3のtransform Skewでナナメに変形した時の表示位置を制御する Xtra Blog



Cssで作る 吹き出しデザインのサンプル19選



Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋



Css レスポンシブで境界線 区切り線をモコモコしたデザインで作る Web担当屋 ブログ



先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea



Cssで作る 吹き出しデザインのサンプル19選



Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー



おしゃれなはてなブログのグローバルメニュー11選 レスポンシブ対応 でざなり



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です



Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋



レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo



Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス


Cssで三角形や矢印をつくる方法 ホームページ制作の外注 下請け専門 Runland株式会社



Css3で作る背景画像の三角形 Qiita



Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ



コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス



背景画像の比率を保ったまま レスポンシブ対応する たねっぱ



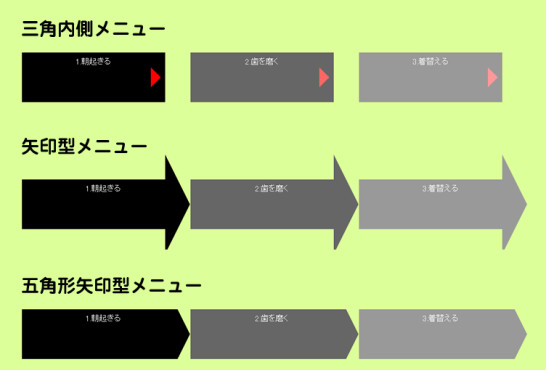
Css 三角 を利用したメニューを作る レスポンシブ



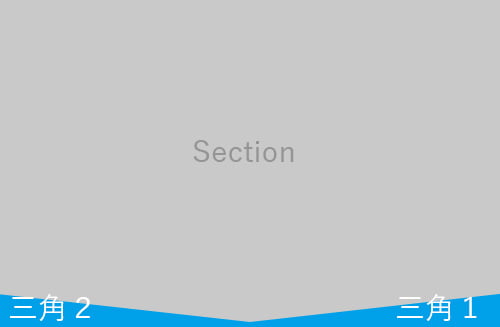
Css 境目のところが下向きの三角形みたいになっているwebページを作ってみた コトダマウェブ



Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋



Css 色々な図形を描画するcssサンプルコード集 One Notes



Cssだけで三角 矢印を作る方法 Webclips



Css 三角形で繋がったパンくずのナビゲーションを実装するスタイルシートのテクニックまとめ コリス


Cssのみで三角形を作る方法を解説するよ ついでに扇型や吹き出しも作ってみる アイデアハッカー



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Cssで作るシンプルな矢印アイコン29個 Pressman Tech



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana


アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com



Cssのborderを使って三角形を描画 Designmemo デザインメモ 初心者向けwebデザインtips


Cssで斜めの背景帯を作る方法 レスポンシブ Aekana


Cssの三角形でいろいろ作る イノベーション エンジニアブログ



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



0 件のコメント:
コメントを投稿